Let's lay the foundation by understanding what we would be stepping into.
1- What is front-end web development
Have you ever visited a web page or a website and thought- "oh, wow! this website is cool!" or "oh my gosh I love this page!", well, the awesomeness you see was made by the front-end developer. Front-end web development is also known as the client-side development. It is the development of the graphical user interface (what users interact with). It can done using HTML, CSS and JavaScript. Front-end developers ensures that users enjoy the usage and navigation on a website.
2- Skills needed to be a front-end developer

- HTML
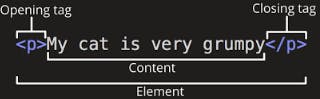
HTML stands for Hypertext Markup language. It is a mark-up language designed to display documents and contents on a browser. It is made up of elements which comprises of tags and contents.
CSS
CSS stands for Cascading Style Sheet. It is called a cascading style sheet because it gives styles to some selected elements. It is made up of selectors and declarations( Properties and Property values)
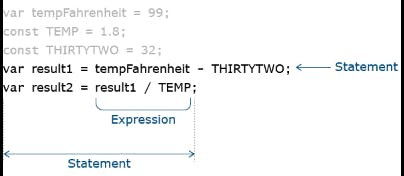
- JavaScript

Take time to understand the above, we'll get our hands dirty in the next article ;-)